Redesign a simple game Quanda
Services Redesign, UX Design, Bootstrap 3, HTML5, CSS3, AngularJS, jQuery
About this project
Quanda is a simple game which allows players to check their knowledge in different topics. During the game players answer questions generated by Quanda. This game has three main views:
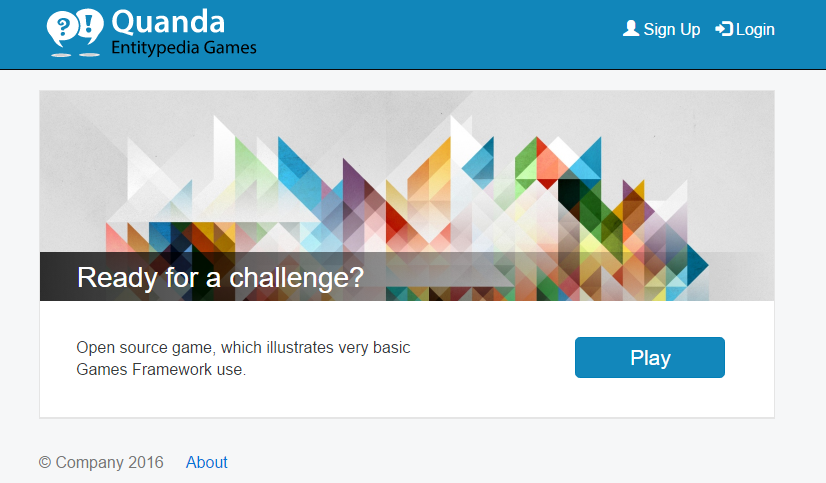
- Start view – here player starts the game;
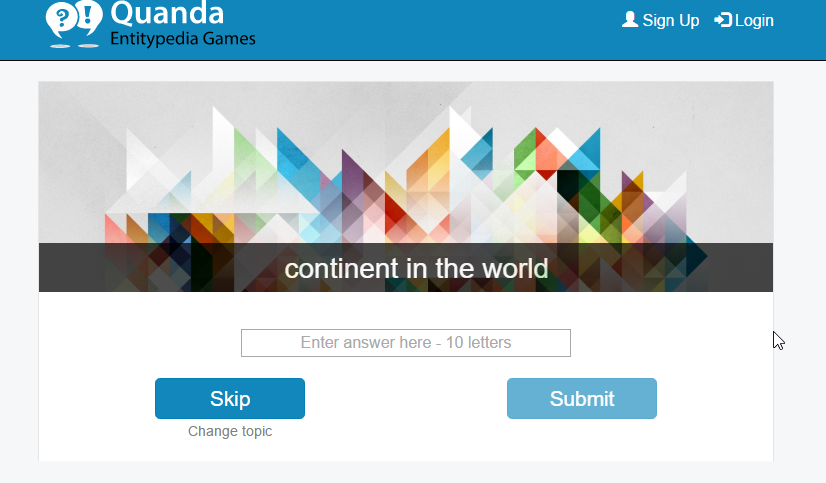
- Round view – player gets a question, length of the answer and input field;
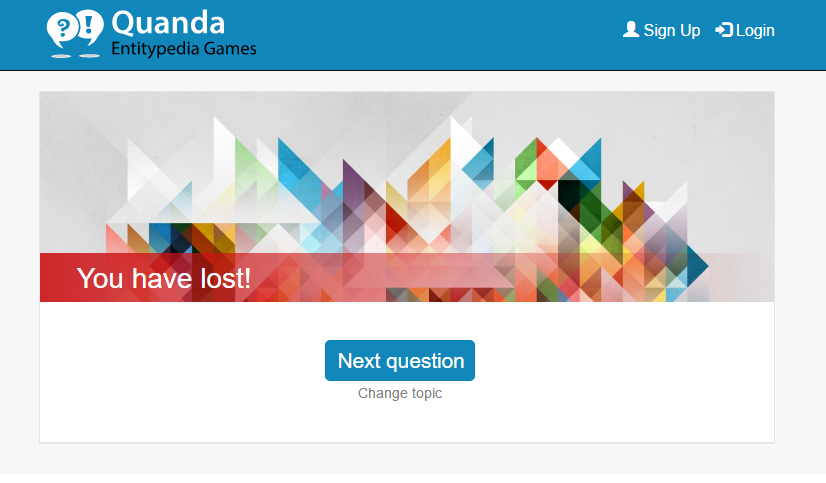
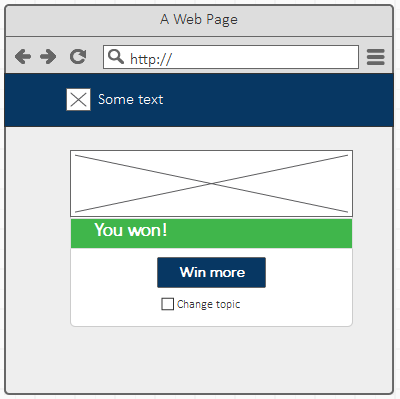
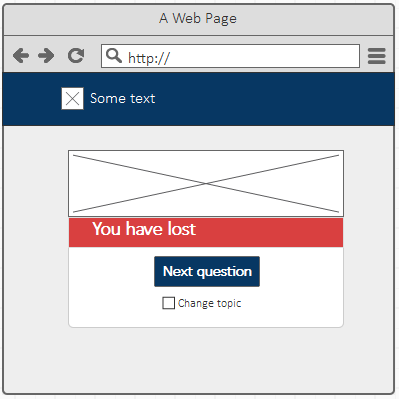
- Result view – this view has two options: right or wrong answer.
Some details

I have redesigned the game thinking about all possible devices and information flows, furthermore, make the game more intuitive for players by redesigning views and enabling the game for smartphones, tablets, laptops, and desktop computers through responsive design.
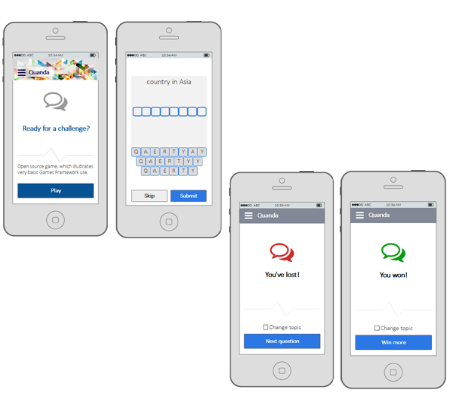
First, I drafted and prototyped three main views for smartphones. Smartphone views are concise to give players only the information they need to play. I also take into account positions and sizes of buttons making the game convenient to play on mobile.
Second, I generated drafts and prototypes for tablets, laptops and desktop computers. We have much more space on those screens, so we can use richer graphics and enlarge buttons.


In addition to redesign I have analysed the details of the old version and have improved
the following:
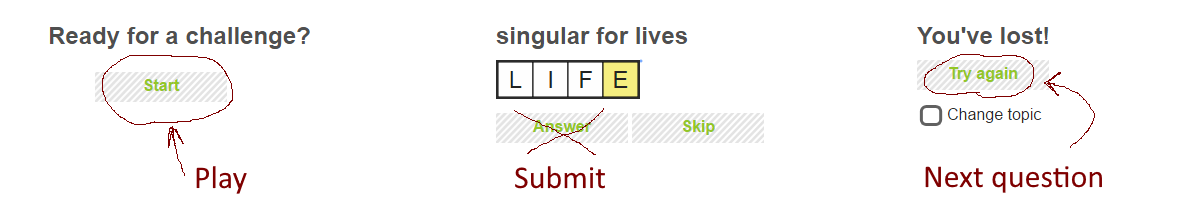
Button "Start" changed to "Play"
Players should clearly understand what is happen when the button pressed. "Ready for a
challenge" is appealing to game, thus "Play" is more self-explanatory button title.
Button "Answer" changed to "Submit"
Button "Answer" may be misinterpreted by players: "Answer" — as to see the right answer,
or "Answer" — as to submit an answer.
To avoid this misunderstanding I have changed the button to more transparent
meaning — "Submit".
Button "Try again" changed to "Next question"
When a player's answer is wrong, the game logic allows the player to continue the game with
the next question, or to change a topic and continue. For the action "continue the
game with the next question" the button "Try again" is less suitable compared to
"Next question".

Result
The new version features:
- Adapts to the screen (the old one has a horizontal scroll which degrades usability a lot);
- Has large easy to tap buttons (the old one has small buttons which are hard to use on mobile);
- Uses now standard and easily recognisable hamburger menu. Players don’t need to waste their time scrolling back and forth or trying to resize things to be able to see everything. It's should be automatic (the old design leaves the menu away from screen).
Final version features:
- Improved usability through thoughtful design of various elements;
- Clean and lightweight modern design;
- Modern front-end stack;
- Responsive design to work on large range of devices.