Digital Platform – Commonfare

Services UX and Interaction Design
About the project
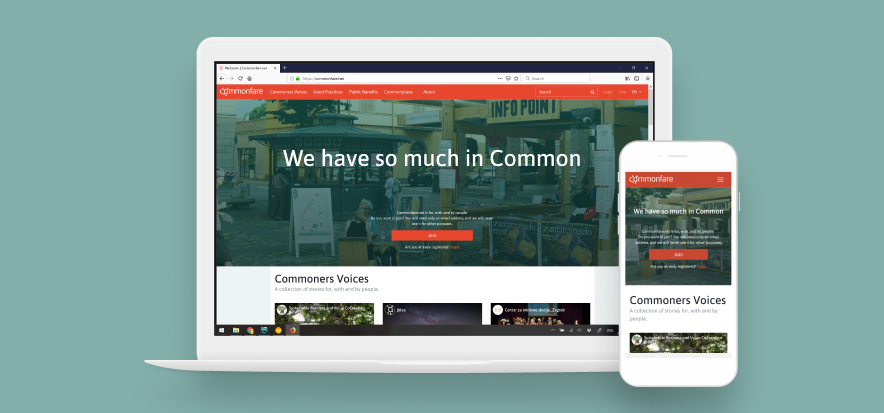
PIE News Digital Platform (Commonfare) – international project (Croatia, Italy, the Netherlands) sponsored by the European Union’s research and innovation programme. As a UX and Interaction Designer I worked in close collaboration with managers, partners and engineers. I worked on the following tasks:
- Collected insights
- Elicited functional and non-functional user requirements
- Created use case diagrams from personas and scenarios
- Designed and tested low- and high-fidelity prototypes
- Created specifications for development team
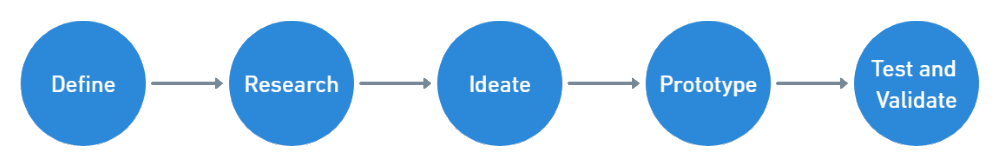
Process

Goal
The goals of the project is to create a web-based platform which seeks to:
- Inform people about existing welfare state provisions
- Provide people with the means to share good practices on how to handle poverty-related issues
- Support the abilities of people to network and to sustain real-life value
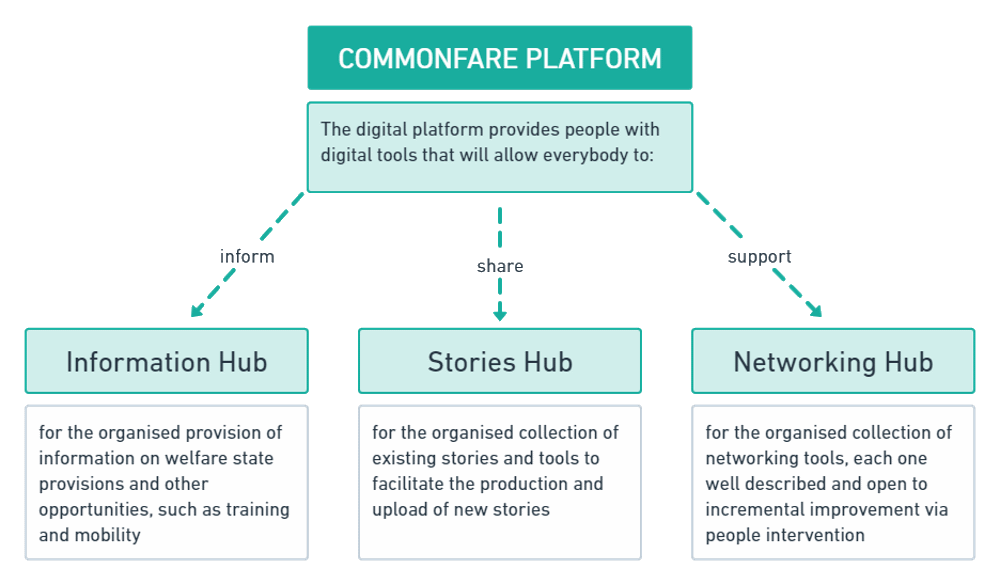
The proposal suggested the platform would be developed framed in terms of three ‘hubs’, an Information Hub, a Stories Hub and a Networking Hub.

User Research, Personas and Scenarios
To understand the interaction part of tasks, steps, and user actions required to perform tasks I have used six personas and scenarios (provided by the project partners) as a task description technique for gaining insight about user goals, needs and activities.


These scenarios highlighted a number of actions related to the creation and interaction with stories, groups and profiles, and how these different entities can be connected (through comments and discussion, how and when contact and notification occurs).
Entities and User Requirements
Based on scenarios and personas I have extracted different tasks and actions related to storytelling and profile for our future analysis. For the Release 2 attention was given to the storytelling components, where we wanted to provide people with capabilities to share information and experiences. Here is an example from one of scenario.
- Alessandro leaves acomment on the original story, letting its authors know that they have given him some inspiration.
- He also opts to follow them, so that when he returns to the site he will be notified if they have published a new story.
- The commonfare.net platform considers his comment as an interaction that indicates some value has been added to the commonfare through the sharing of knowledge.
- It also recognizes that Alessandro’s decision to follow the Dutchgroup is an interaction that builds theonline community.
- Some of those leaving comments opt to follow Alessandro’s blog; two of the freelancers ask for permission to send him direct messages so that they can talk in more practical terms about using the building.
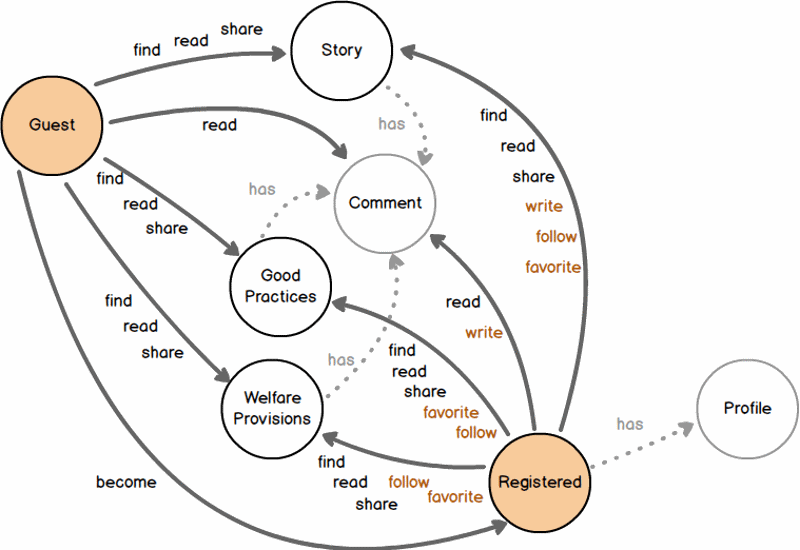
There is simple visual representation of actors and main entities for the storytelling hub:

Functional Requirements and Use Case Diagrams
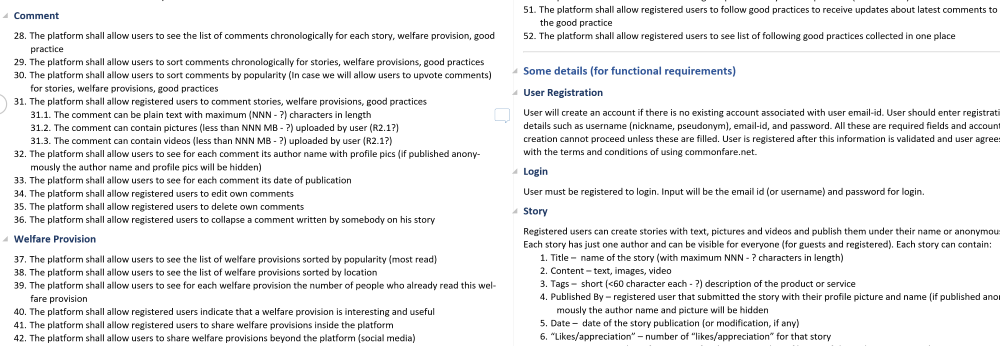
Here is an example of some functional requirements:

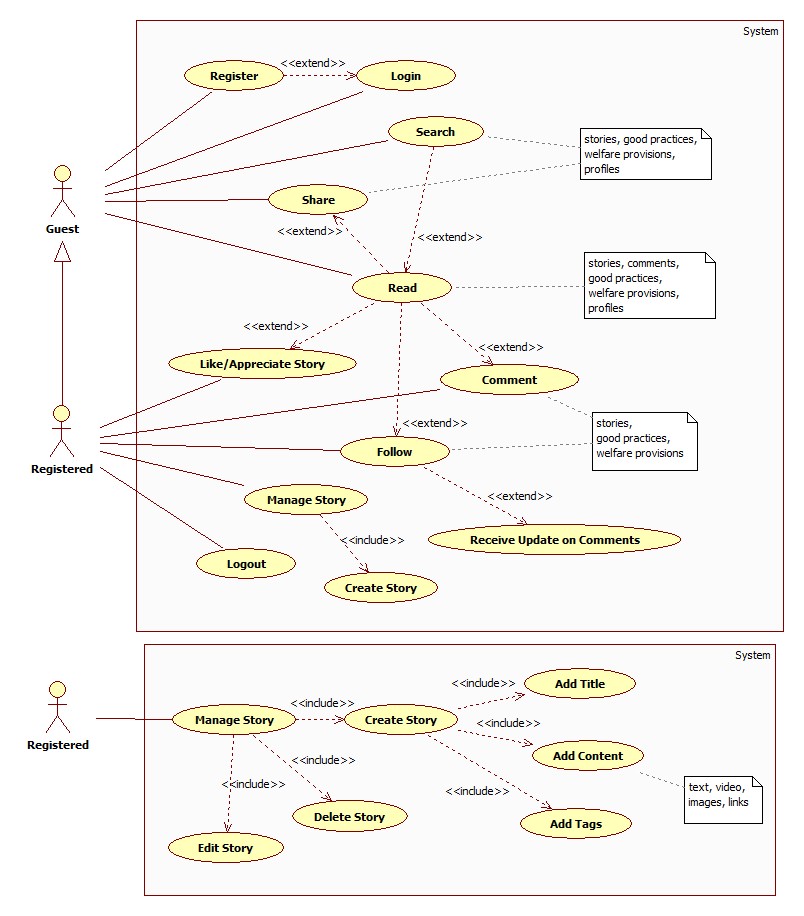
The functions and services offered by this platform, as they are perceived and used by actors (visitors and commoners), can be seen in the following use case diagrams:

The use case requirements are a lightweight methodological approach considering several requirement categories and actors. As we can see from scenarios, actors have a way to interact with the platform to satisfy their needs and reach their goals.
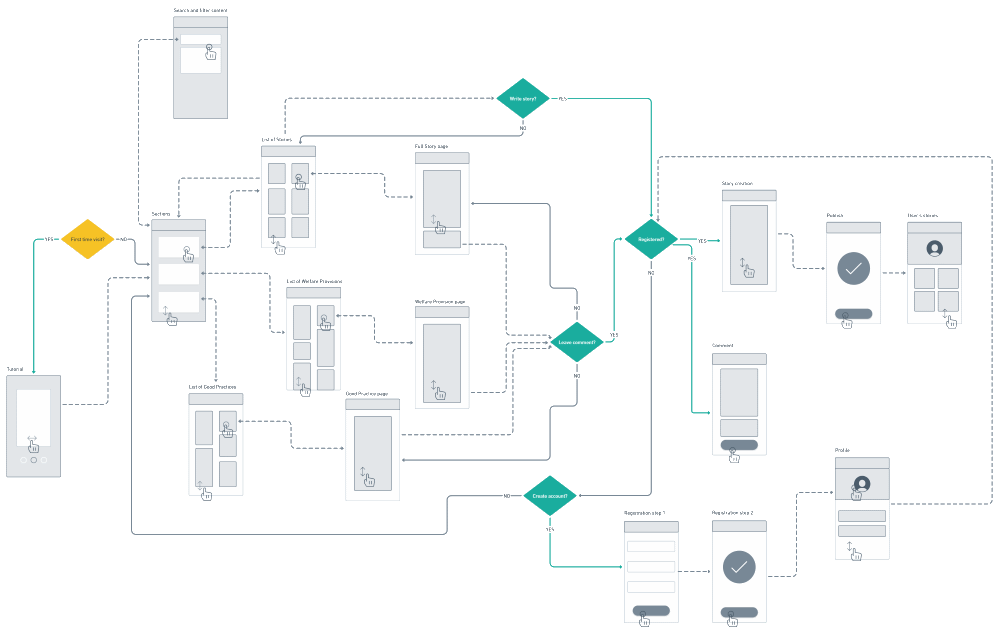
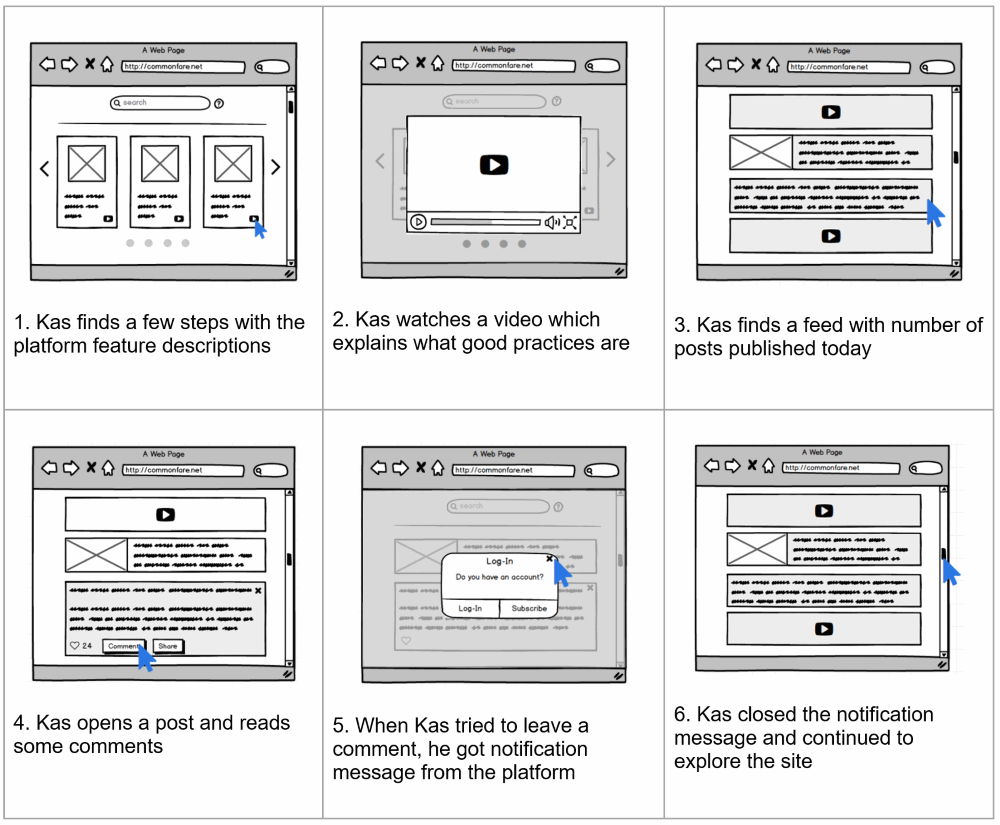
User Flow and Storyboards

For each scenario I created storyboards based on user requirements.

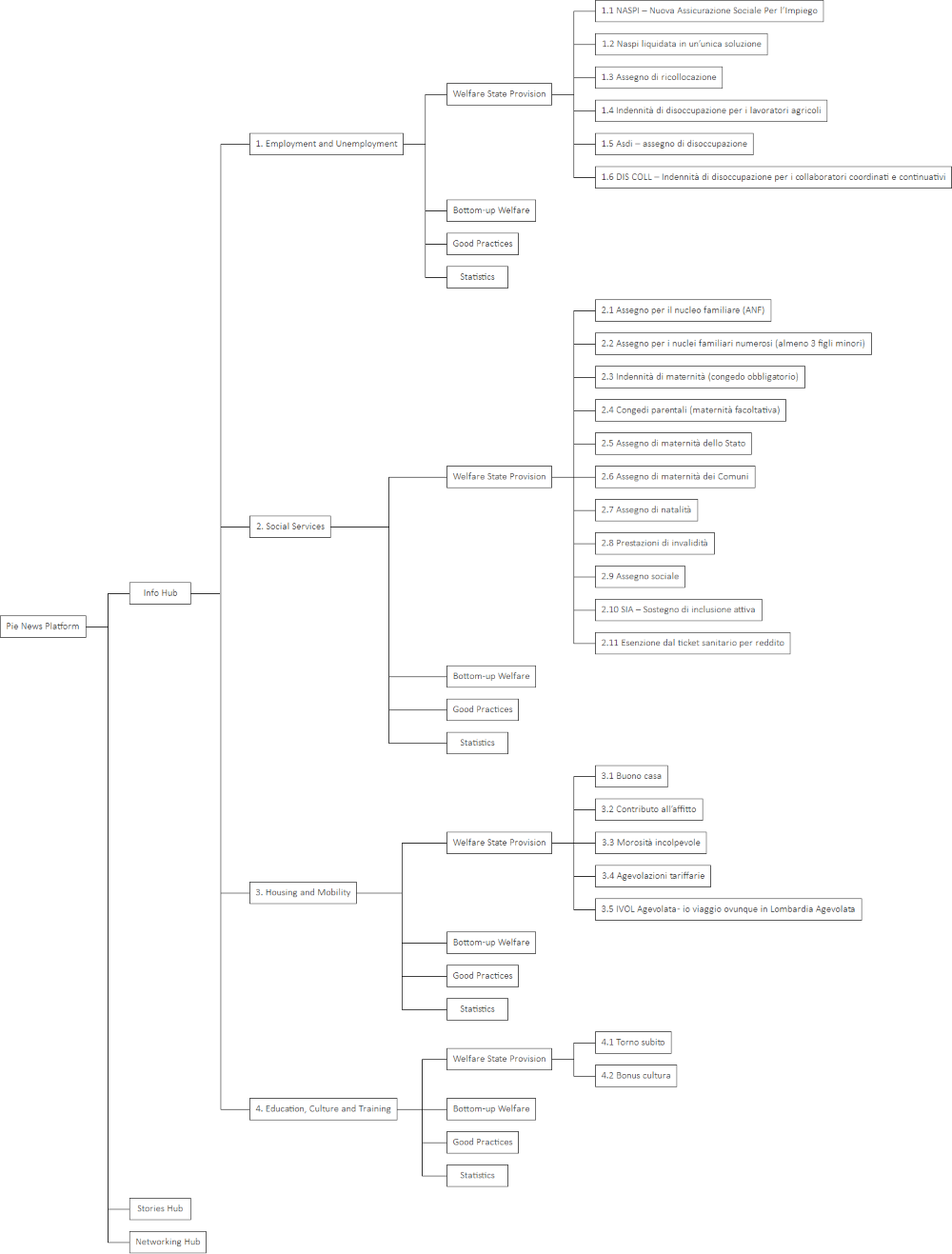
Information Architecture

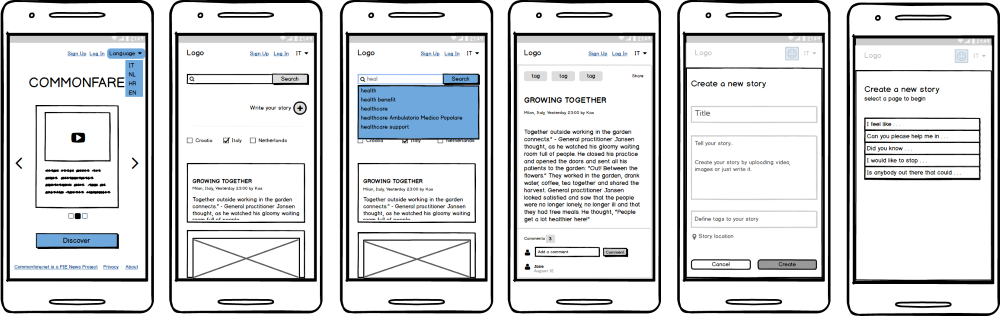
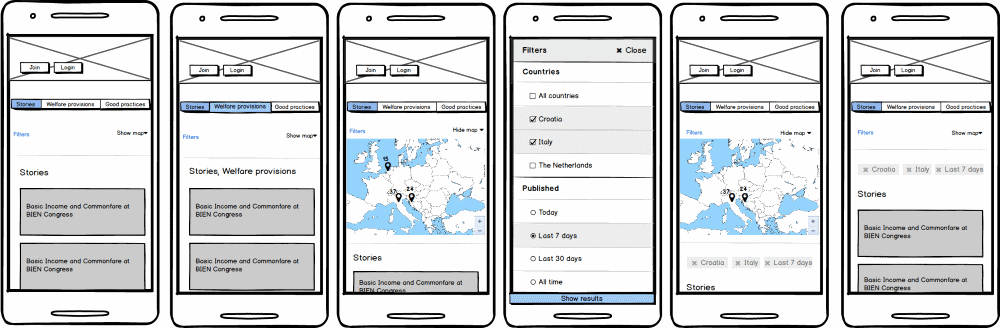
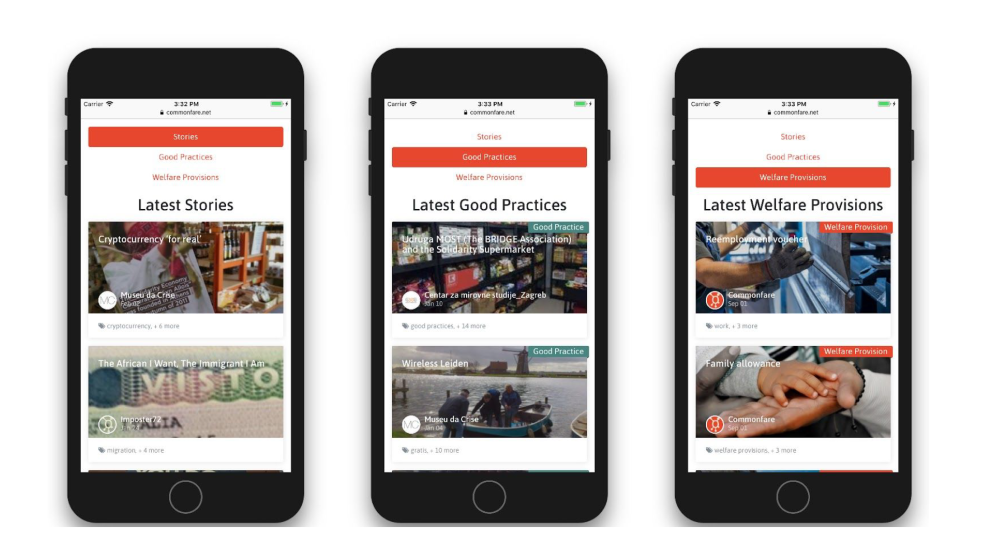
Wireframes
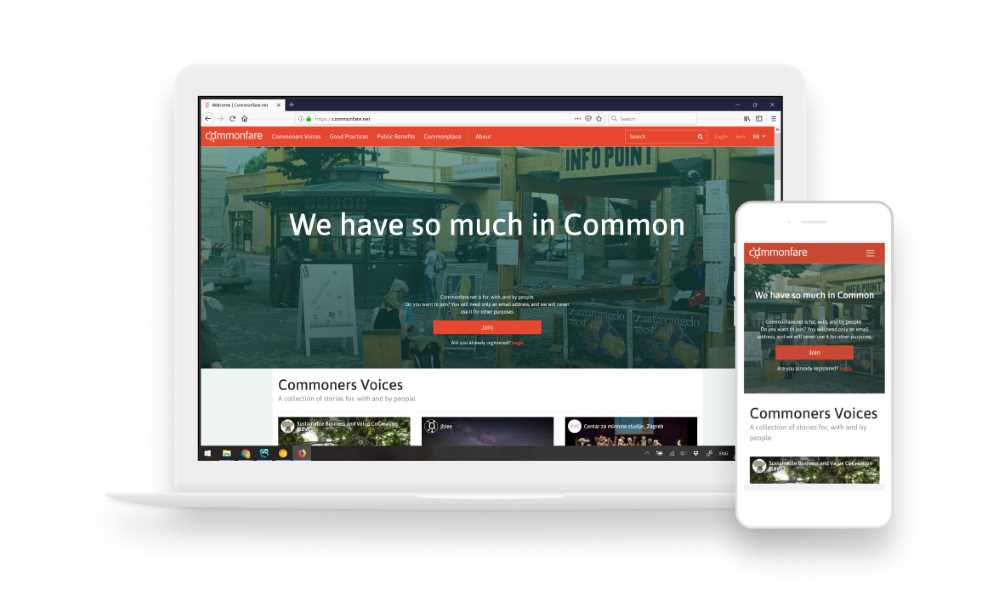
We followed mobile first approach, but mockups for small and large screens were designed in parallel.


Design System
Our design system consists of three parts: a style guide, a pattern library, and a component library.
- Style guide
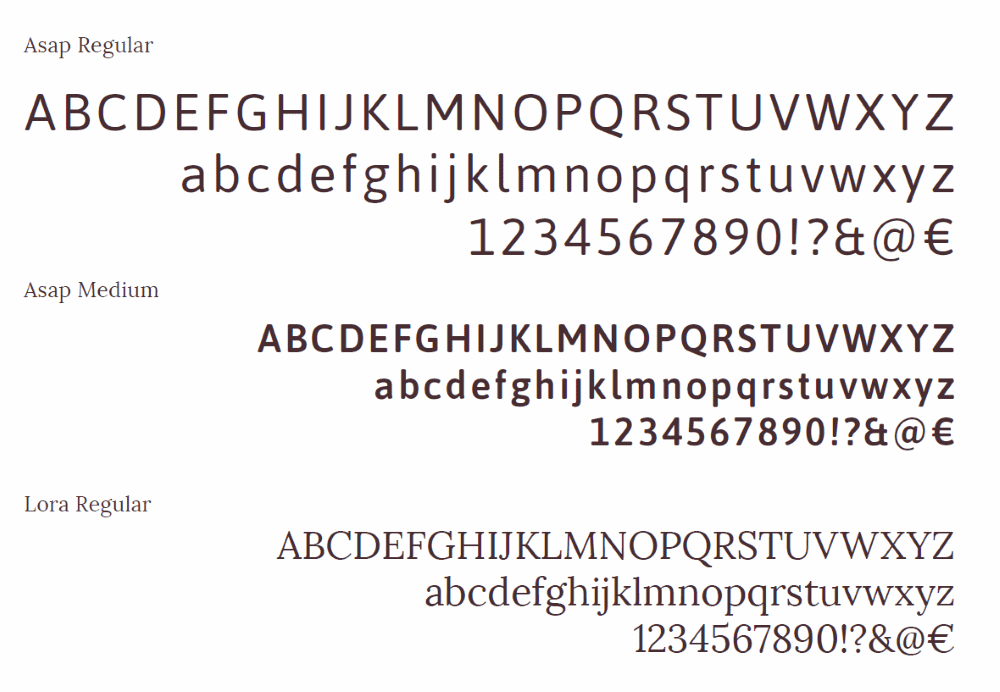
The style guide I use was created by a graphic designer and contains information about, and examples of, how things should be done consistently. Our style guide relates to brand design: elements like colors and font.
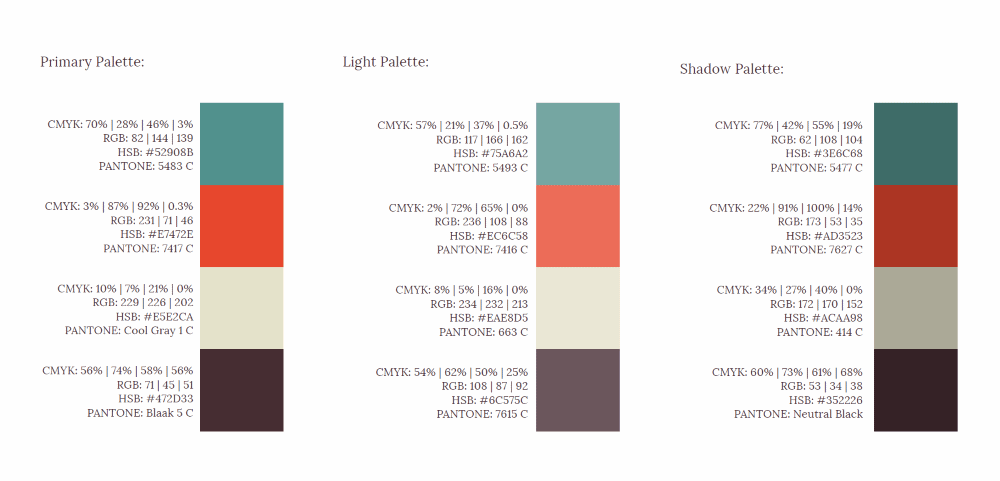
Colors

Font

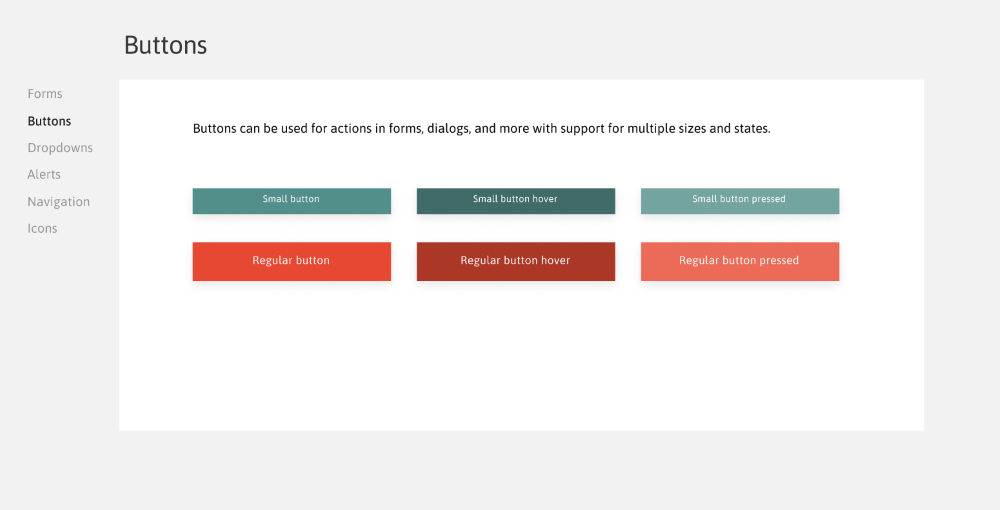
- Pattern library
Pattern library includes UI elements, like forms and buttons:
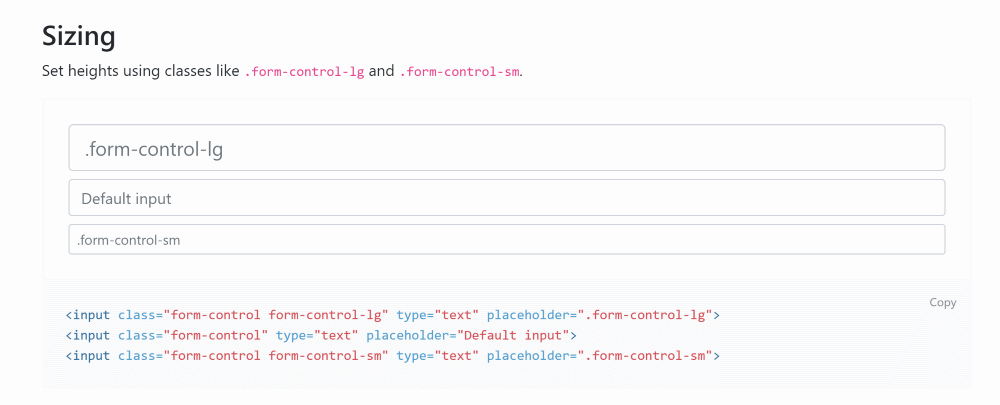
- Component library
Component library takes things to the next level and are UI patterns plus code. As the basis for our component library was chosen Bootstrap 4.
Prototypes


Interactive Prototypes
Expert Review and Usability Testing
I have collected and analyzed expert reviews on high-fidelity mockups and interactive prototypes. Also, I systematically run usability tests to improve platform user experience. Usability testing is intended to determine the extent to which an interface facilitates user’s ability to complete different tasks on commonfare.net. Users are asked to complete a series of tasks to identify potential areas for improvement to the platform.
Back to Projects