KiDF website redesign

Services UX Research, Information Architecture, UI and UX Design, Responsive Design, Development
About the project
I reconsidered and improved information architecture of the Knowledge in Diversity Foundation (KiDF) project. From usability point of view, we would like to improve information architecture and make the website responsive. From conceptual point of view, we would like to provide content for different audiences and involve people (different actors) to participate and contribute the project.
Redesign goals
- Improve information architecture;
- Provide content clearly for different categories of users which can be involved via contributions, crowdsourcing and gamification, such as: vocabulary contributors, software developers, and non-experts;
- Create responsive website.
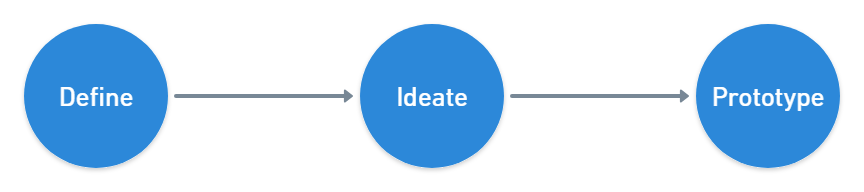
Process
First of all, we need to understand who our users are, why and how they would like to use the website; create user flow. After that, develop wireframes, analyze and restructure content which the website should contain, validate the prototypes and then, provide high-fidelity prototype which should be implemented after next round of validation.

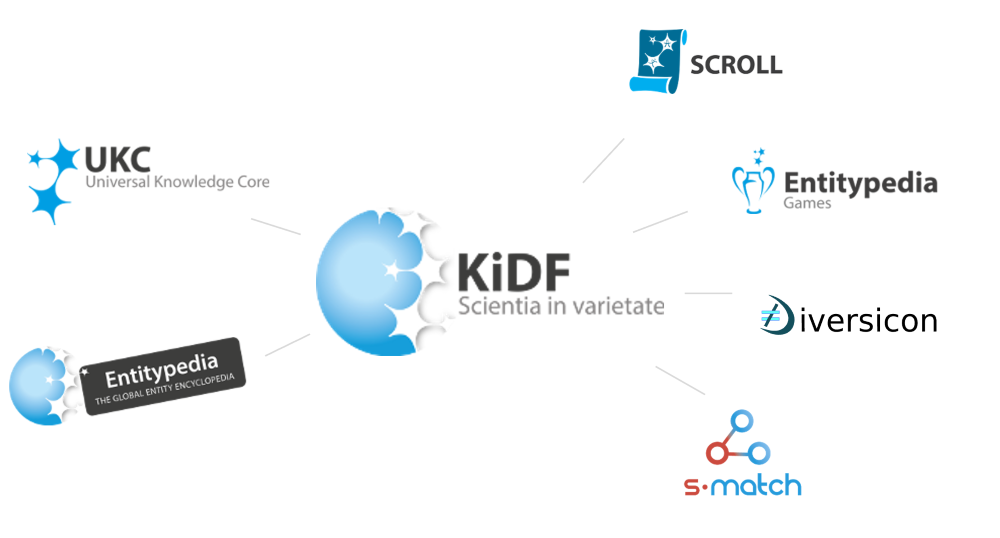
KiDF structure
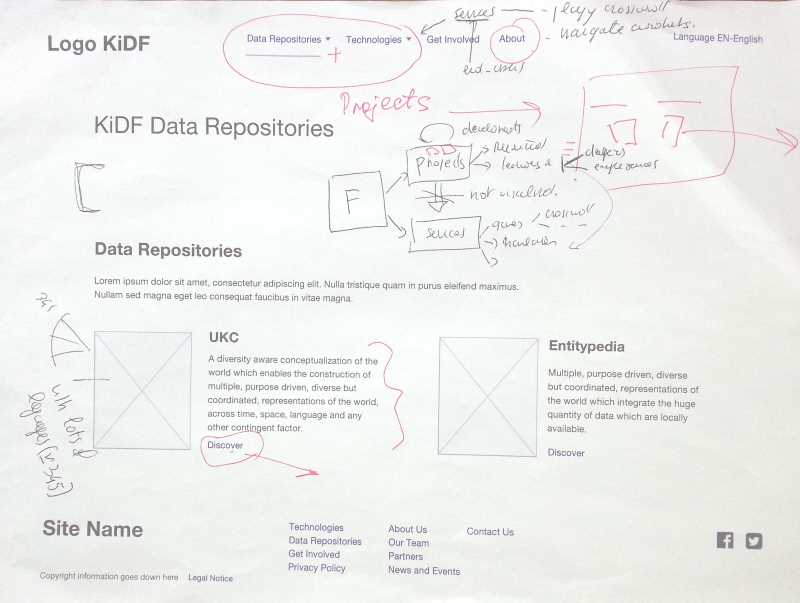
As we discovered, KiDF as a Foundation has a multilevel structure for various stakeholders. We spent some time to understand the context and unify terminology used in the Foundation.

The Foundation contains two big parts: Projects and Services. Projects part mostly contains informative content and can be separated into Data Repositories and Technologies. And Services – this is the part where users can be involved for different purposes (contributions, crowdsourcing or gamification). The following visualization shows a simplified KiDF structure:

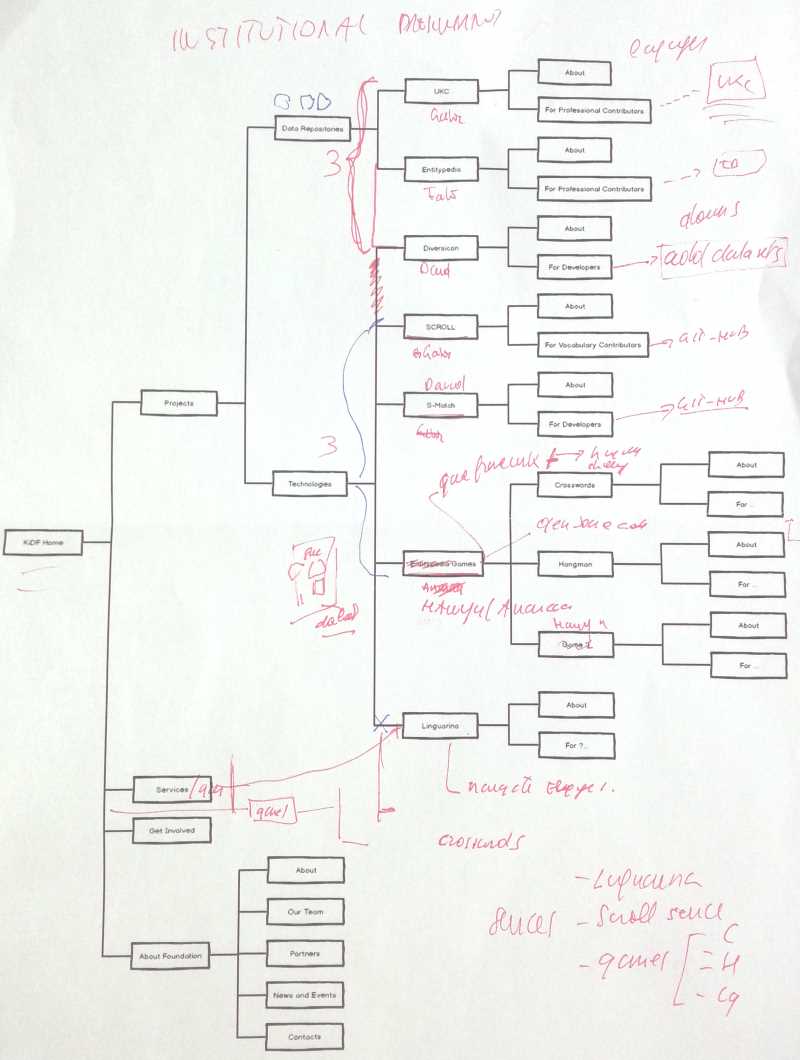
Information Architecture
Analysed and redesigned information architecture:



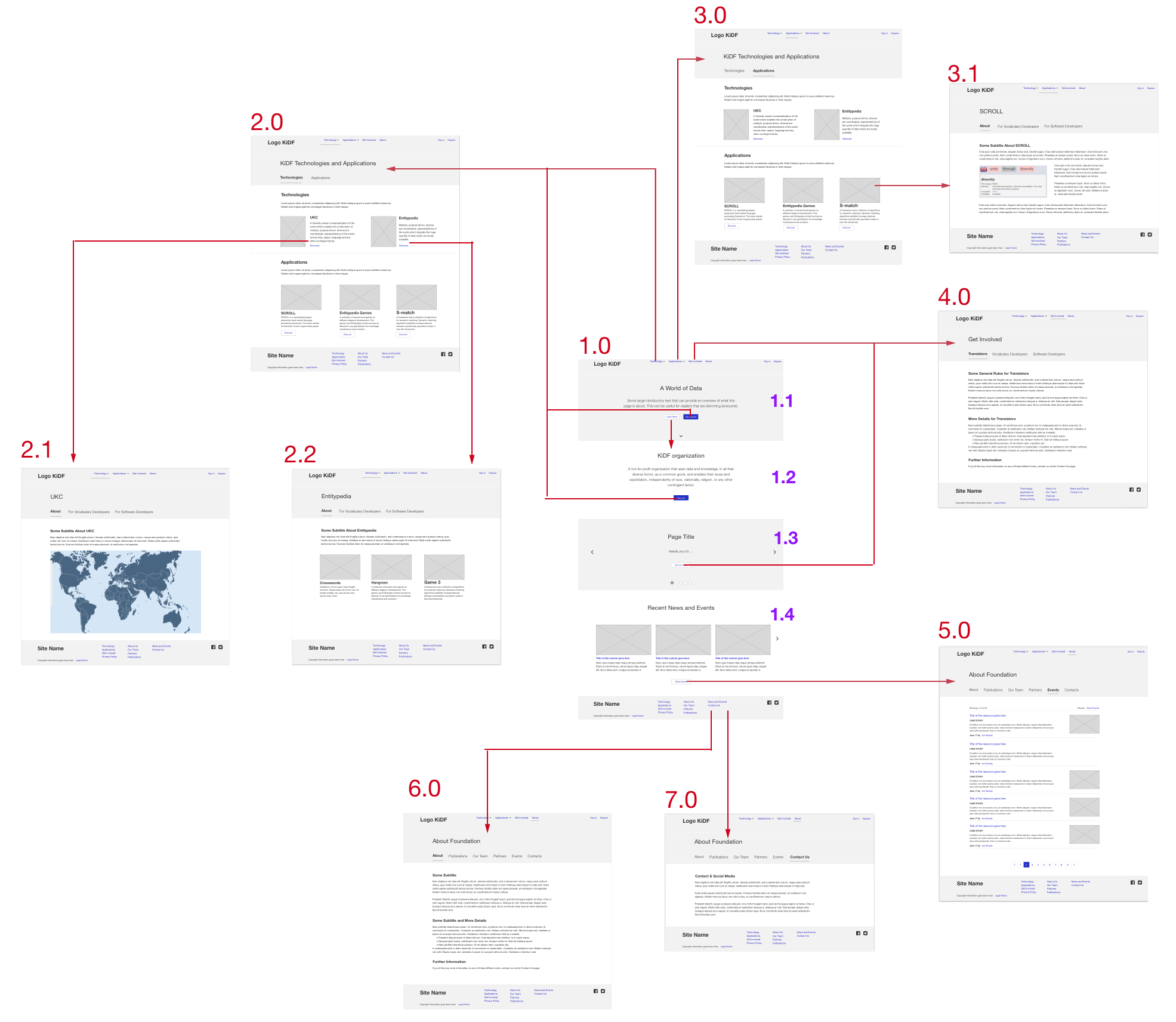
User flow

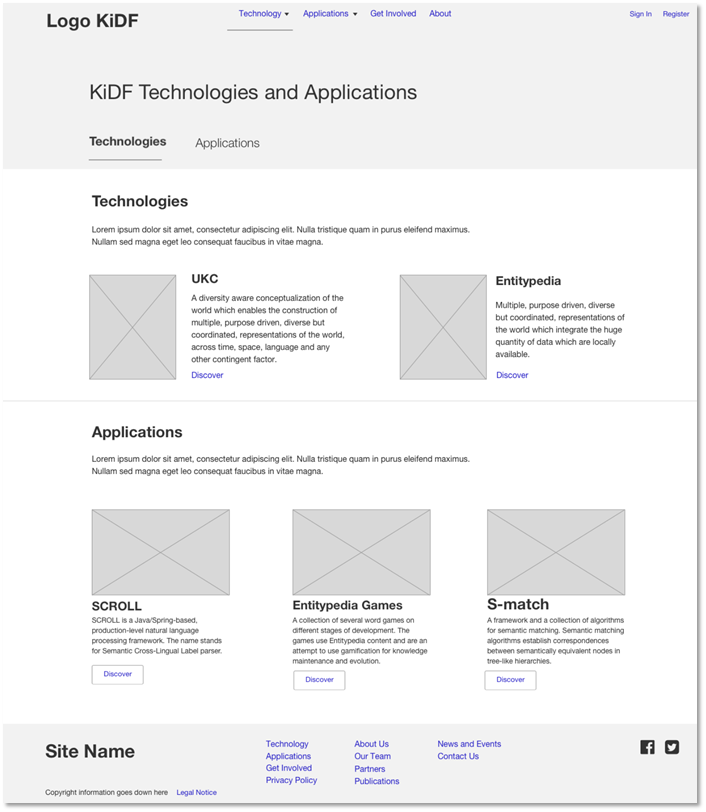
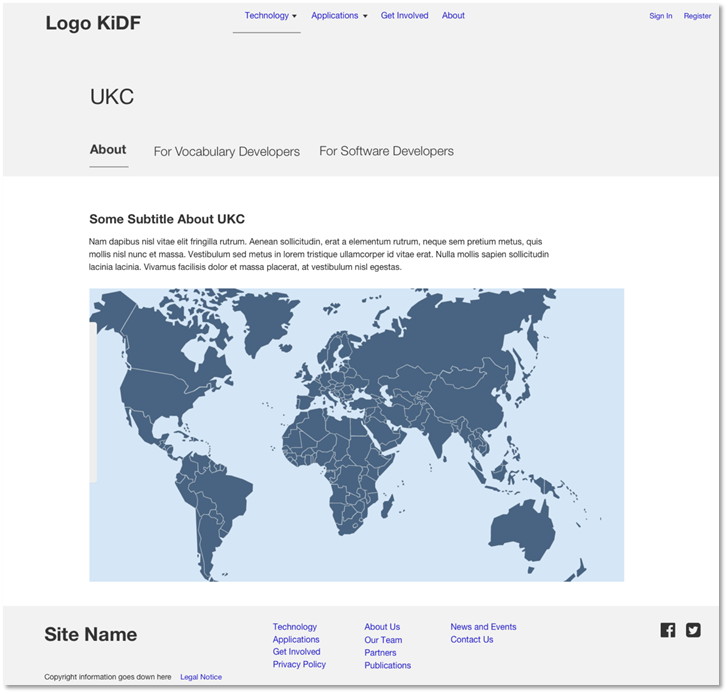
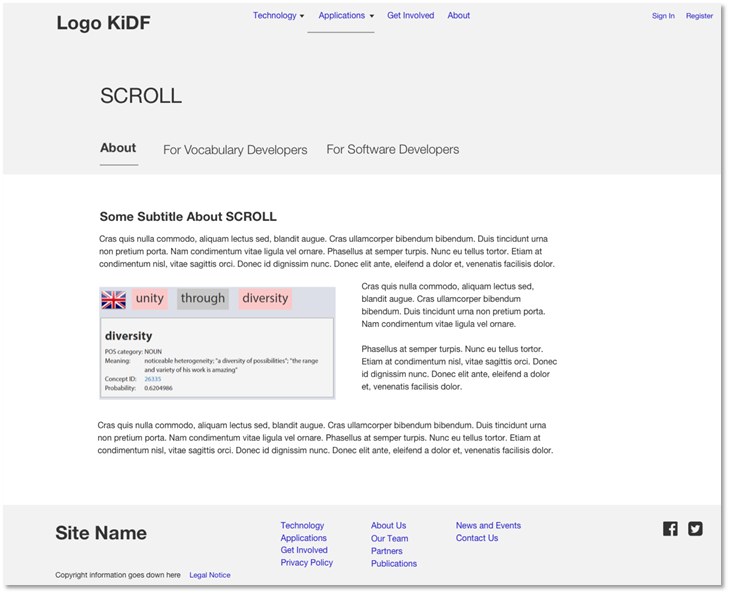
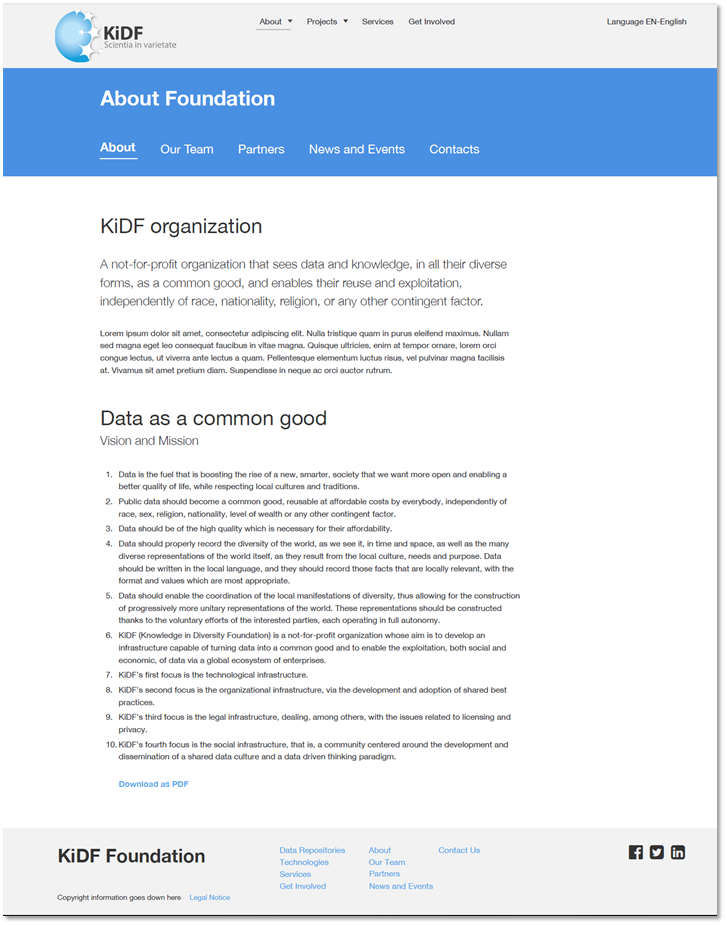
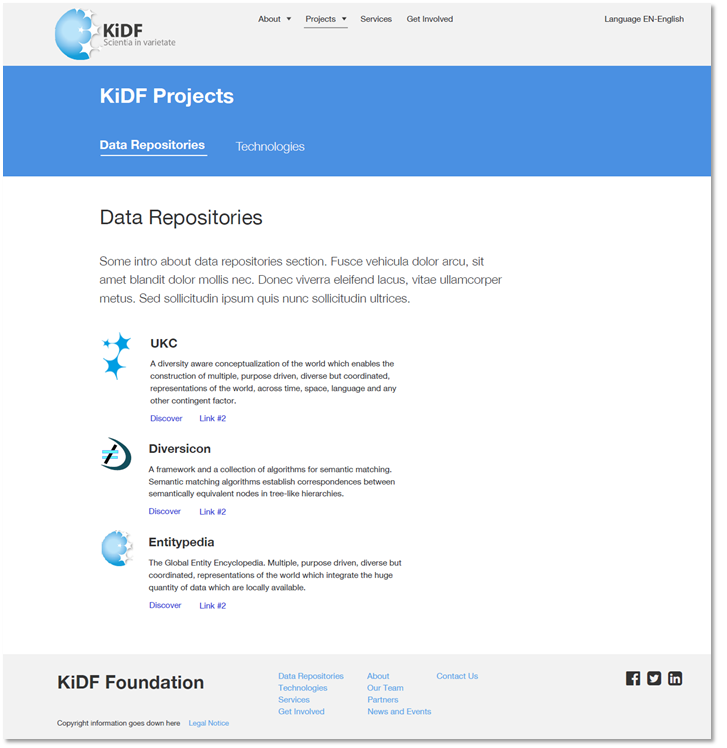
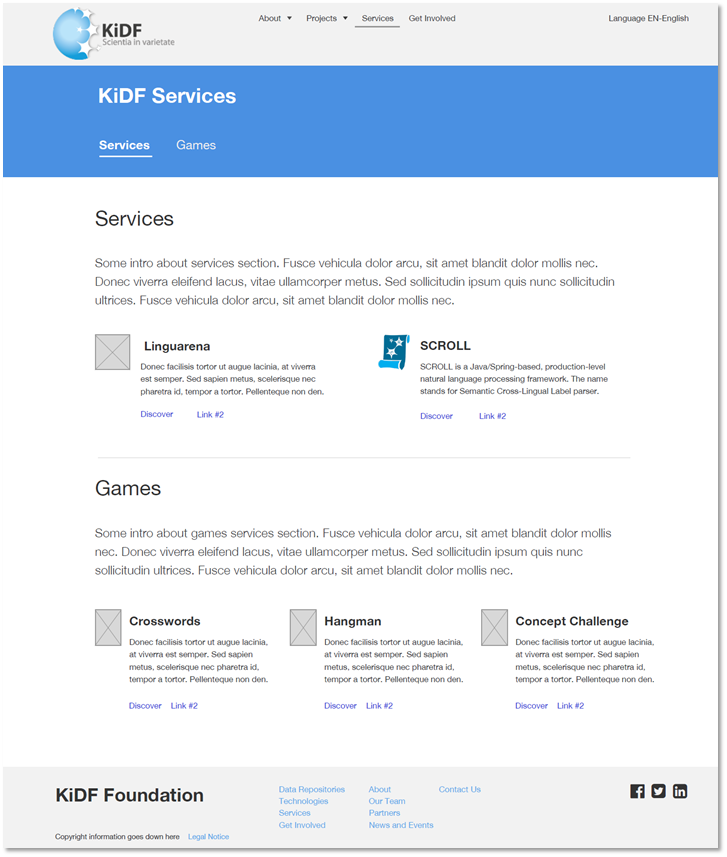
Prototypes







Results
I reconsidered and improved information architecture to simplify how different categories of users can find the right answers to their questions and get access to functionality they need.